【色で魅せる!】配色の選び方(高齢者関連編)
「高齢者向けのサービスを開始するので、ホームページを作りたい」
「既存のサイトやパンフレットを、もっと高齢者に見やすくリニューアルしたい」
介護施設、福祉サービス、シニア向け商品の担当者様やウェブデザイナーの方は、このような課題をお持ちではないでしょうか。高齢者向けのデザインにおいて、配色の選定は、サービスの信頼性や使いやすさを左右する極めて重要な要素です。
自分たちの好みだけで色を選んでしまうと、「文字が読みにくい」「どこをクリックすればいいか分からない」といった問題が起き、せっかくの訪問者を逃してしまうかもしれません。
この記事では、高齢者の視覚特性に基づいた「見やすく、安心感が伝わる」配色選びの基本原則から、そのまま使える具体的なカラーパレットまで、実践的なノウハウを徹底解説します。
なぜ「高齢者向け」の配色が重要なのか?
デザインを考える上で、まずターゲットとなるユーザーの特性を理解することが不可欠です。加齢に伴い、私たちの目には以下のような変化が起こります。
1. 視界が全体的に黄色みがかって見える(水晶体の黄変化)
目のレンズの役割を果たす「水晶体」は、加齢とともに紫外線の影響などで少しずつ黄色く濁っていきます。これは「白内障」の症状の一つでもあります。この影響で、青や紫といった短波長の光が網膜に届きにくくなります。その結果、
- 白と薄い黄色
- 黒と紺色
- 緑と青
などの色の判別がつきにくくなります。全体的に、黄色いフィルターをかけて世界を見ている状態をイメージすると分かりやすいでしょう。
2. 明暗の差が分かりにくくなる(コントラスト感度の低下)
若い頃にはハッキリと見えていた淡い色同士の組み合わせも、加齢とともに見えにくくなります。例えば、「薄いグレーの背景に白い文字」のようなデザインは、高齢者にとっては非常に読みにくいものになります。
これらの視覚特性を理解し、配慮した配色を選ぶことが、伝えたい情報を正確に届け、ユーザーにストレスを与えないホームページ制作の第一歩となるのです。
これだけ守れば失敗しない!高齢者向け「色選び」3つの鉄則
色選びと聞くと難しく感じるかもしれませんが、大丈夫です。専門知識がなくても、以下の3つのシンプルな鉄則を守るだけで、誰にとっても見やすく、安心感が伝わるデザインになります。
鉄則1:【文字と背景】はっきりと差をつける
新聞の紙が「白」でインクが「黒」なのは、それが最も読みやすい組み合わせだからです。ウェブサイトもこの考え方が基本。文字が背景に溶け込んでしまわないよう、色の濃淡(明るさの差)をはっきりとつけることが最も重要です。
❌ やってはいけない例
- 薄いグレーの背景に、白い文字
- 水色の背景に、黄緑色の文字
- 黄色の背景に、白い文字 (どれも色が似ていて、文字がぼやけて見えにくいですよね)
✅ 分かりやすい例
- 白い背景に、濃い紺色や黒の文字
- クリーム色の背景に、こげ茶色の文字
- 薄い水色の背景に、濃い青色の文字
【ポイント】 加齢とともに色の見分けがつきにくくなるため、「これは誰が見てもハッキリ読めるかな?」と自問自答することが大切です。背景と文字は、メリハリを意識しましょう。
鉄則2:【全体の色】目に優しい、落ち着いた色を選ぶ
派手な原色や蛍光色ばかりの部屋にいると、目がチカチカして疲れてしまいますよね。ウェブサイトも同じです。特に高齢者にとっては、鮮やかすぎる色は目に大きな負担をかけてしまいます。
目指すのは、カフェや図書館のような、心がホッとする穏やかな空間です。
❌ 避けるべき色
- ギラギラした赤
- ショッキングピンク
- まぶしい黄色など
✅ おすすめの色
- 温かみのあるベージュやクリーム色
- 自然を思わせる若葉のような緑や土のような茶色
- 穏やかな気持ちになる空のような水色
【ポイント】 安心感や信頼感が大切な高齢者向けサービスでは、優しい色合いがサービスの温かい印象にも直結します。
鉄則3:【使う色数】お洋服と一緒!「3色」でおしゃれにまとめる
たくさんの色を一度に使うと、ごちゃごちゃしてどこが大事なのか分からなくなります。これはお洋服のコーディネートも、ウェブサイトのデザインも同じです。
基本は「3色」に絞ると、驚くほどスッキリとおしゃれにまとまります。
- ベースカラー(全体の7割): 最も広い面積に使う基本の色。 (洋服でいうコートやワンピース)
例:背景の白や薄いベージュ - メインカラー(全体の2.5割): サイトの主役となる印象的な色。 (洋服でいうシャツやスカート)
例:見出しやコンテンツの枠線 - アクセントカラー(全体の0.5割): 最も目立たせたい「差し色」。 (洋服でいうバッグやスカーフ)
例:「お問い合わせ」ボタンや「重要なお知らせ」
【ポイント】 この「差し色」を効果的に使うことで、ユーザーに「ここを見てほしい!」というメッセージを自然に伝えることができます。
この3つの鉄則を意識するだけで、あなたのウェブサイトやパンフレットは、もっと優しく、もっと伝わるデザインに生まれ変わります。するとよいでしょう。
【実践編】安心と信頼を伝えるおすすめ配色パターン3選
元の記事で紹介されていた素敵な配色案を、より具体的に、ホームページで使いやすいカラーコードと共にご紹介します。おすすめは以下の色です。

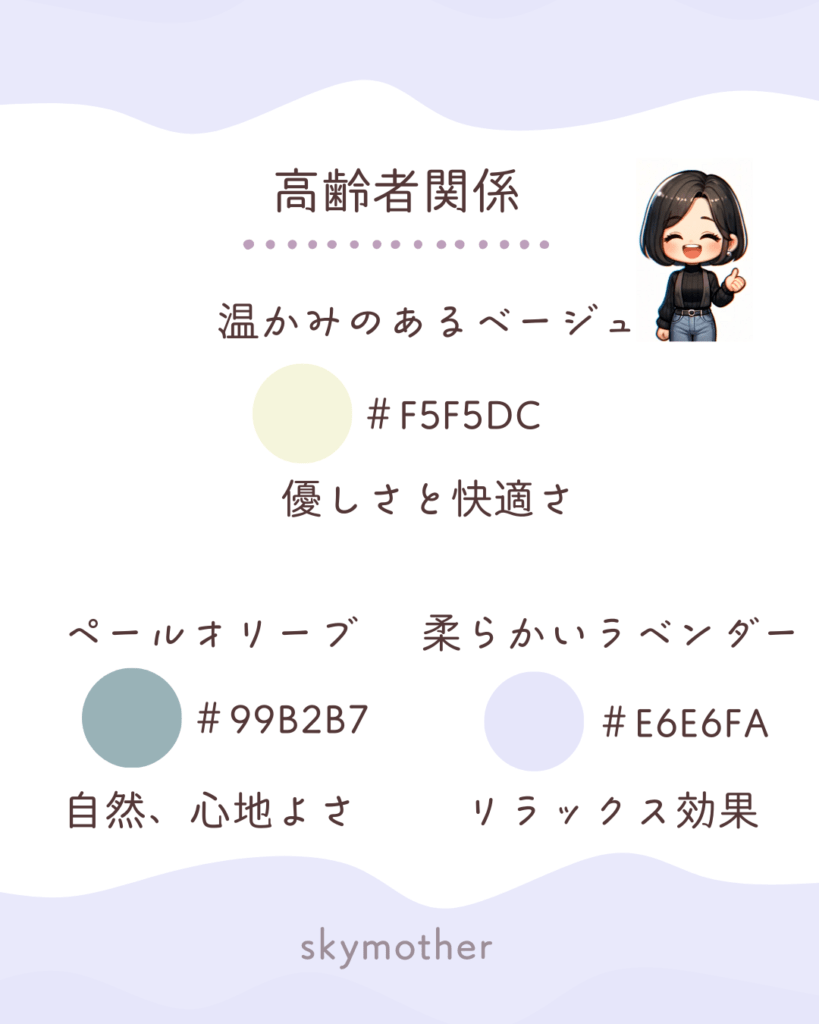
癒やしと温もりを与える「温かみのあるベージュ」系
柔らかさと家庭的な温かみを感じさせるベージュ(#F5F5DC)は、介護施設や訪問サービスなど、利用者に安心感を与えたい場合に最適です。
与える印象: 安心、温もり、優しさ、穏やか
温かみを感じさせるベージュ(#F5F5DC)に合うおすすめの配色は以下になります。
- #A67B5B (ライトブラウン)
- #D3B4AD (ダスティピンク)
- #ADD8E6 (ライトブルー)

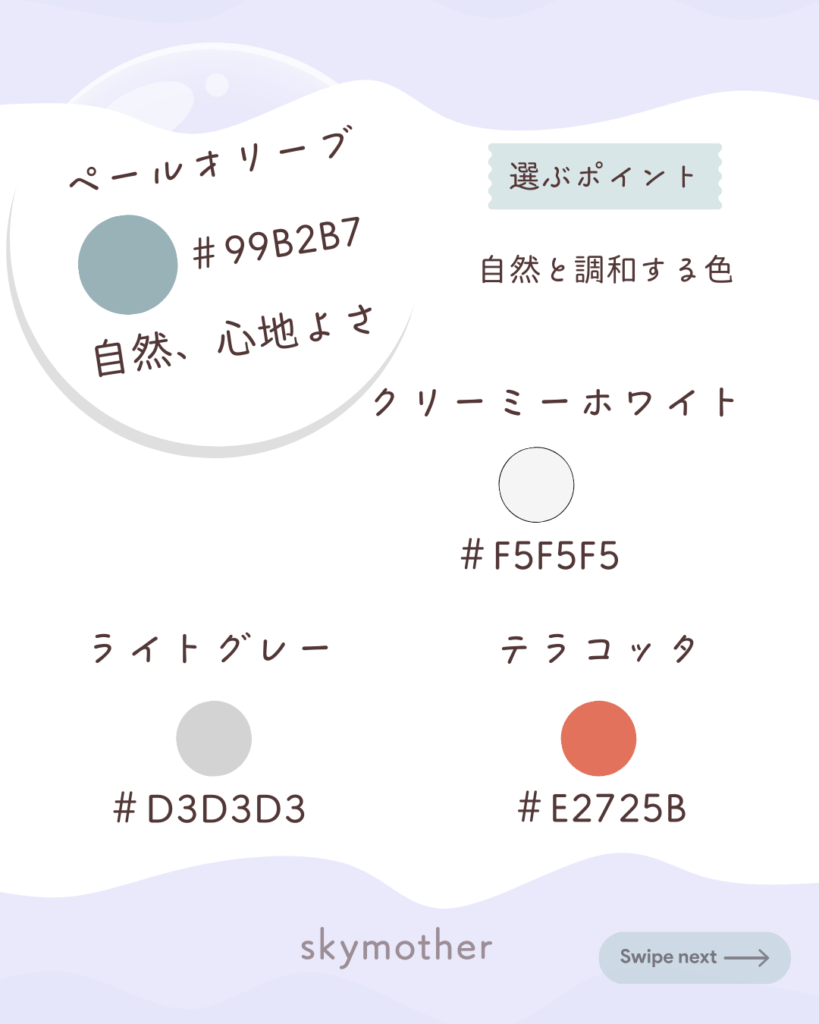
健康と穏やかさを表現する「ペールオリーブ」系
自然や植物を連想させるペールオリーブ(#99B2B7)は、リラックス効果が高く、心と体の健康をテーマにするサービスにぴったりです。
与える印象: 自然、健康、リラックス、穏やか
自然や植物を連想させるペールオリーブ(#99B2B7)に合うおすすめの配色は以下になります。
- #F5F5F5 (クリーミーホワイト)
- #D3D3D3(ライトグレー)
- #E2725B (テラコッタ)

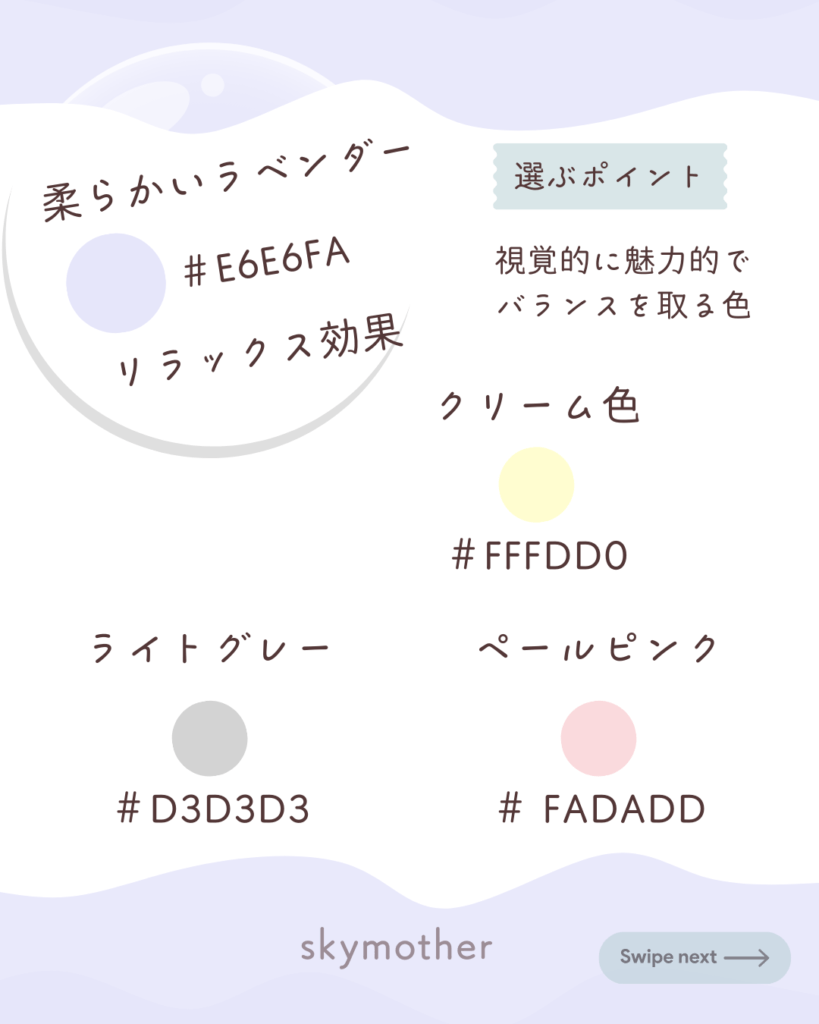
上品さと清潔感を演出する「柔らかいラベンダー」系
優しく上品な印象を持つラベンダー(#E6E6FA)は、精神的な安らぎや清潔感を表現するのに適しています。特に女性向けのシニアサービスや、質の高いケアを訴求したい場合におすすめです。
与える印象: 上品、清潔感、癒やし、高貴
優しく上品な印象を持つ柔らかいラベンダー(#E6E6FA)に合うおすすめの配色は以下になります。
- #FFFDD0 (クリーム色)
- #D3D3D3(ライトグレー)
- #FADADD(ペールピンク)

まとめ
高齢者向けのホームページや印刷物で配色を選ぶ際は、単に「きれいな色」を選ぶのではなく、「ユーザーにどう見えるか」という視点が何よりも大切です。今回ご紹介した内容を参考に、ぜひ自社のデザインを見直してみてください。配色を少し変えるだけで、ユーザーの信頼度は大きく向上し、あなたのビジネスの魅力がより多くの人に伝わるはずです。

想いが伝わるデザイン
あなたのビジネスの魅力を引き出し、
想いが伝わるデザインを一緒にカタチにしませんか?

